El impacto de las imágenes y los gráficos en el diseño web
El diseño web es un arte en constante evolución, y una de las claves para captar la atención de los visitantes es el uso estratégico de imágenes y gráficos. En este artículo, exploraremos el impacto significativo que estas elementos visuales tienen en la experiencia del usuario y cómo pueden mejorar el rendimiento de tu sitio web.
1. Atracción visual y retención de usuarios
Las imágenes y los gráficos atractivos son como imanes para los ojos. Cuando un visitante llega a tu sitio web, las imágenes bien diseñadas capturan su atención de inmediato, creando una primera impresión positiva. Esta atracción visual inicial puede ser la clave para retener a los usuarios y mantenerlos comprometidos con tu contenido.
2. Mejora de la legibilidad y comprensión
Las imágenes no solo embellecen un sitio web, sino que también mejoran la comprensión del contenido. Un gráfico bien colocado puede hacer que conceptos complejos sean más fáciles de entender, proporcionando a tus usuarios una experiencia más clara y agradable. Además, las imágenes pueden romper bloques extensos de texto, facilitando la lectura y haciendo que la información sea más digerible.
3. Optimización para SEO
La optimización de imágenes y gráficos es esencial para el SEO. Al asignar nombres descriptivos a tus archivos de imagen y utilizar etiquetas ALT relevantes, estás proporcionando información valiosa a los motores de búsqueda. Esto mejora la visibilidad de tu sitio web y contribuye a un mejor posicionamiento en los resultados de búsqueda para la palabra clave «imágenes y los gráficos en el diseño web».
4. Velocidad de carga y experiencia del usuario
Aunque las imágenes son esenciales, es crucial equilibrar la calidad visual con la velocidad de carga. Los usuarios modernos esperan que los sitios web carguen rápidamente, y las imágenes pesadas pueden ralentizar la velocidad. Optimiza tus imágenes para la web, utilizando formatos comprimidos y dimensiones adecuadas para garantizar una experiencia de usuario fluida.
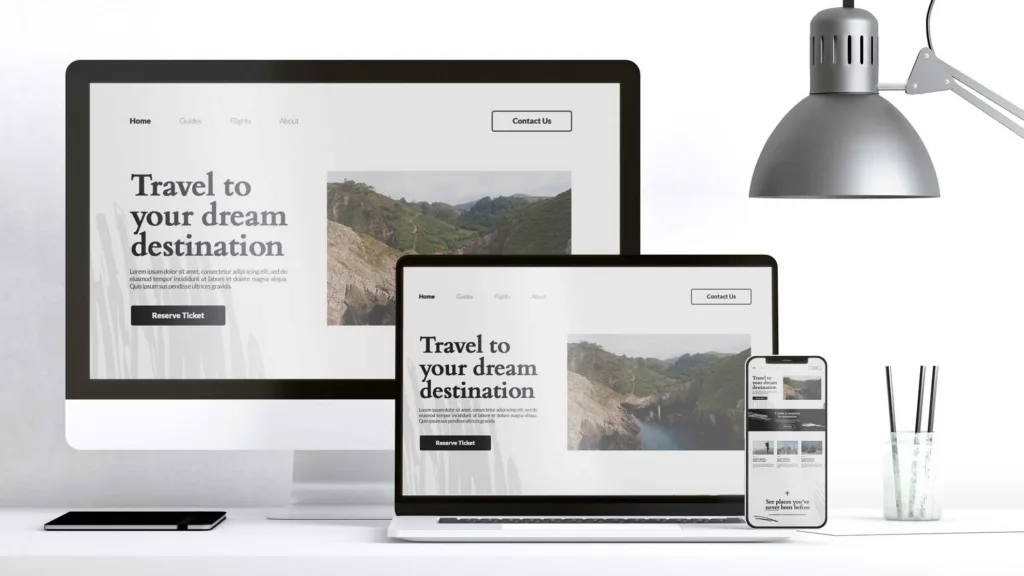
5. Compatibilidad con dispositivos móviles
Con el creciente uso de dispositivos móviles, es fundamental garantizar que las imágenes y los gráficos se vean bien en pantallas más pequeñas. Utiliza un diseño web receptivo para adaptar automáticamente el contenido visual a diferentes tamaños de pantalla, asegurando una experiencia consistente y atractiva para todos los usuarios, independientemente del dispositivo que utilicen.
En conclusión, las imágenes y los gráficos desempeñan un papel crucial en el diseño web, impactando la atracción visual, la retención de usuarios, la comprensión del contenido, la optimización para SEO, la velocidad de carga y la compatibilidad con dispositivos móviles. Al incorporar estas mejores prácticas, no solo mejorarás la apariencia de tu sitio, sino que también aumentarás su rendimiento y visibilidad en línea. ¡Diseña con imágenes y gráficos en mente y eleva tu presencia web a nuevas alturas!